2 of 17 - JavaScript on Loop11
The latest version of the Loop11 test platform uses a small bit of client-side JavaScript code in order to capture much of the information about a tester's performance. Although tests can also be run without this code, in most cases it is better to include it. Our testing has confirmed that using it is completely harmless to the client site, and that it may be left in place when the test is finished, without any disruption to the operation of the site—exactly like other commonly-used third-party code such as Google Analytics. However, users with low vision (not blind) will need to use the non-JavaScript version; in this case, please contact us to make sure that your test will run properly in that mode.
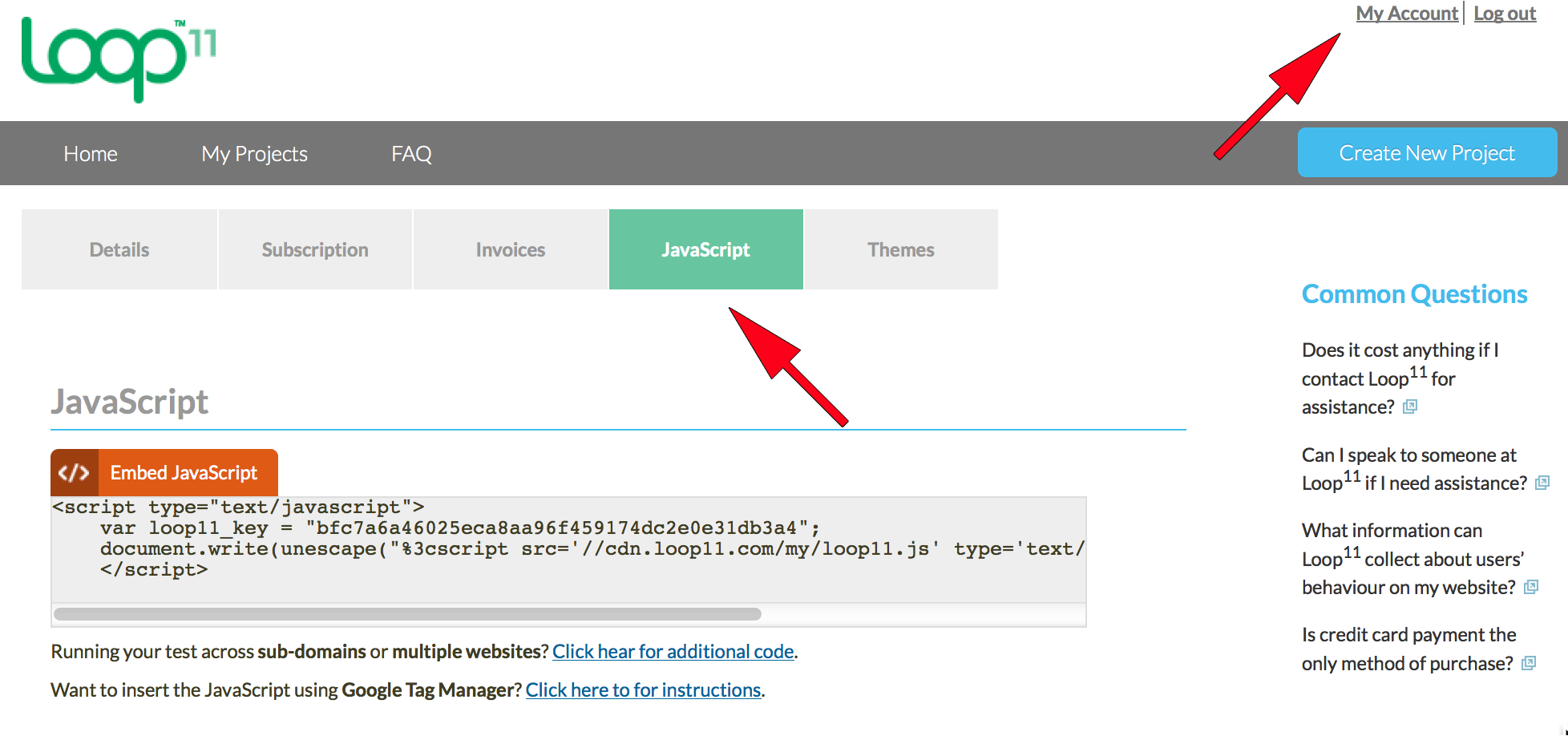
Including the code on your site is easy. As illustrated below, first click the "My Account" link at the very top right of your home page. Then click the "JavaScript" link from the second horizontal menu bar. What you will see is the actual code to be included (between and including the <script> and </script> tags within the "Embed JavaScript" box). Simply copy this code and paste it in just before the </body> tag of your HTML code.
The easiest part is that virtually all sites (including our own very small one) use a single footer file that is included on all pages. Since this is where the </body> is normally located, the code only has to be pasted once. If your own staff is programming your site, they can certainly do this in a matter of minutes. If you have contracted out the programming, you will have to furnish these instructions to the vendor.
Below the code box are links to instructions for two special conditions—the first for testing across multiple domains and the second in case you (or your vendor) already use the Google Tag Manager. In the unlikely case that there is simply no way that you can accommodate the Loop11 JavaScript, please contact us to discuss other options.